出于对 Hexo 玩家有一堆好看主题的嫉妒,心想着我们 Hugo 玩家也不能示弱(不是)于是开始对自己的博客进行一番捣鼓。
回想起来自己建站其实倒是什么框架都用过一遍了,从开箱即用的成型 CMS 比如 WordPress、Typecho,到一些文档站点生成器类的 Docsify、MkDocs 再到这种静态博客生成器 Hexo、Hugo、Astro 什么的都试过,不过要我说感想,emmm 好像每个都体会不深。究其所以,一开始建站似乎只是因为自己打 Minecraft 开服务器想要一个网站宣传宣传自己,然后博客的话可能还是因为初高中时候并没有那么强的技术分享欲望吧(有技术?)。那时更有一种玩 QQ 秀的心情,更多的还是想简单建站起来宣誓互联网的一部分主权。
去年开始读论文了,看很多人会把自己读论文的内容分享到网络上,那我也心痒痒呀,立刻搞了一个起来。当时大二刚开学,会写代码吧多少会一点,但毕竟没学过前后端网页设计什么的,要弄懂每一部分结构对应的实在是有点棘手。所以一开始用的是 GitHub Pages 原生自带的 Jekyll 框架的几个默认主题,主打一个开箱即用,每天点开看两眼自我陶醉一下。
翻了一下电脑,居然一张照片也没留。反正是一个很简单的主题,简单到每天看两眼过两天腻了这种程度。对于几个静态博客生成器的编译效率,由于 Hugo 是用 Go 这个编译语言写的而 Hexo(Node.js)、Jekyll(Ruby)两者都是解释型语言,Hugo 的构建效率远远高于后面两者。而且刚好有一天网上冲浪的时候正好看到一个很适合自己口味的主题 Stack,于是就打算拿起来用用。
Stack#

这个主题自带一个 starter template,我当时就是拿这个直接建站并部署到 GitHub Pages 上的。这主题很让我满意的几个点:圆角、卡片、主次分明,整体有点硬但是又不至于太死板。

当时做了一些自定义,比如 social 区域两个 svg 的修改。主题现在应该还写的是 stroke 变色,但是大部分 svg 实际上带填充,如果只有边框变色真的很丑,于是我就找到对应代码给它重写了重载了一下。然后就是图片上右边这部分,当时觉得自己累死累活一学期整理出来的笔记还是挺有用的吧,于是一股脑全部放博客上。然后又想到,博客放这种东西也太掉价了吧,于是(已老实)全部塞进隐藏里面,然后写了一个”汇总“当入口,同时基于本来有的卡片,写了一个 shortcode 用来当超链接卡片,让卡片支持这种美好的渐变色。
当时借着 Stack 也试了一下现有的许多评论插件,给 Stack 的仓库 pr 了一个 beaudar(表达,汉化版 utterance)的支持,也算是尽了点开源社区的力。有一说一,现在想来,Stack 该支持的都支持了,而且用的人也不少,不管是不是想折腾都十分适合使用。
最后为什么还是换了呢,小学期的时候在上移动软件开发,老师建议把实验报告放博客上。这时候发现博客里图贴得多一些,编译就要超过一分半,很难绷,怀疑是主题问题,自己那些零零碎碎选项整得太花了,于是索性直接搬家。
Material for MkDocs#

该放文档的地方放文档,该放文章的地方放文章,两边互不干扰,本着这样的理念,我另建了一个站 Docs by JrHimself 用来放自己这些笔记或者重点。这个站就不用太过打理,毕竟这种内容载体的东西还是效率为主,所以直接用了 Material for MkDocs。这个框架的显著特点就是自定义选项多而全,而且作者有着自己的一套完整的设计概念,所以整个一致性都非常高。
配合 Git 版本管理和 Vercel 部署,使用 Markdown 写的笔记可以直接推到云端上,省时省力。但美中不足的地方是,(我怀疑)MkDocs 的 Markdown 野生标准支持得比较杂,推上去的内容渲染完跟我预想的格式还是不太一样的。

不过考虑到反正隔一段时间快考试了也会开始整理笔记,到时候再整也不要紧。
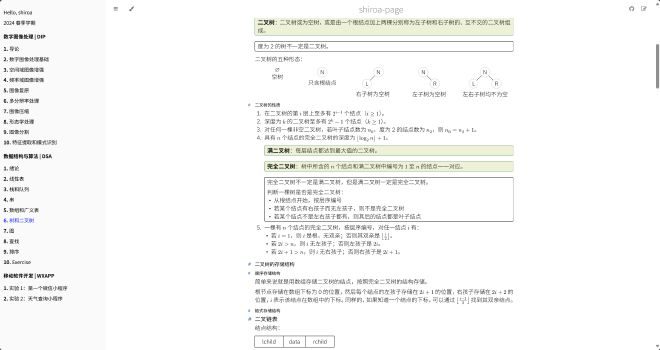
Shiroa#

本来不想提的,但其实自己更有感触的还是在排版语言上,既然提到了 MkDocs 那就顺路提一下咱们 typst 家的 Shiroa。这个项目应该算是纸夜姐姐实现 typst.ts 的副产品,作为 typst 仍然不支持 html 导出的过渡(或者说平行?)产物。
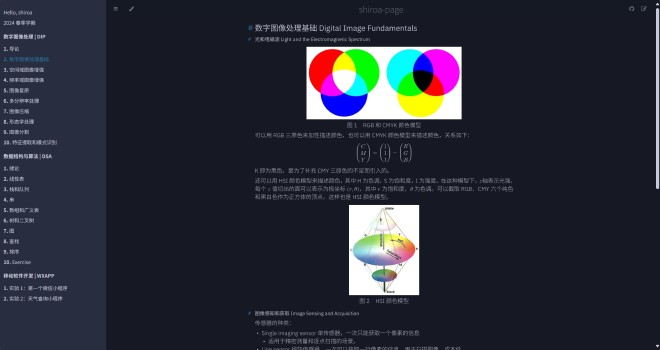
对于大多人可能会考虑使用 LaTeX 做数学、物理、计算机笔记,typst 就是 LaTeX 替代品,效率高了不少不说,代码风格也长得很好看。上学期我大部分的笔记和实验报告都从 Markdown 转移到 typst 上了,毕竟和 Markdown 差不多的语法、但有完整的编译系统和排版功能,多花一点点时间或者不多花时间就能整出一份漂亮的文档这谁不心动呢!然后临近期末的时候发现 Shiroa 可以让我的实验报告或者笔记很容易地在线分享,于是就搭了一个这么个网站。

毕竟 typst 是一个完整的排版语言,支持很多复杂的排版特性,或者是画图。这样可视化出来的页面就很华丽。不过有几点不好的,一个是 Shiroa 在前期编译的时候需要针对不同的排版布局各自编译,文档一旦大起来就得等一分多钟;然后这种跟书面文档太接近的格式实在是有点感觉怪怪的,要另外调又感觉要根据不同的自定义框制定一套自己的设计样式又有点多费功夫(有兴趣的可以看看下面两个移动软件开发的实验报告,链接);最后一个就真的是我的问题了,有着这么多花里胡哨的包,真的很难不把持住自己去用用它,什么流程图啊箭头啊,只要有了我就狠狠用。尽管比起 TeX 系列要实现类似的效果确实是省了不少时间,但闲下来了还是会想真的有必要吗,直接从 PPT 或者其他什么地方直接粘贴图片过来不得了。
写东西最重要的还是一个”流“的状态吧,像 Markdown 这种简陋的玩意一写真是纯打字和贴图,基本不会有被各种各样元素打断的时候。反正综合几点吧,实验报告还是会拿 typst 写,但会不会用 Shiroa 上云就不好说了。最理想的状态还是能建一个花里胡哨的壳儿,然后往里面狠狠塞自己产出的文字。
Blowfish#

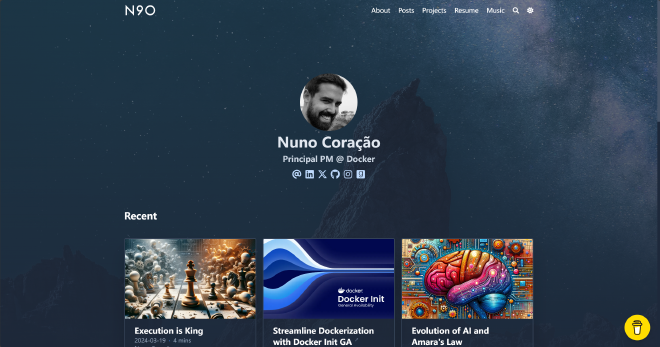
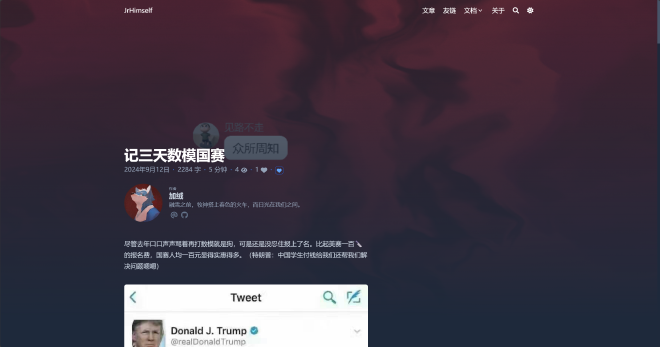
回到正题,谈谈博客。现在用的主题是 Hugo 的 Blowfish,泡芙老师(不是)。这个主题的作者是 Docker 的首席产品经理,整个主题亮点对我来说在于全屏背景的显示逻辑。


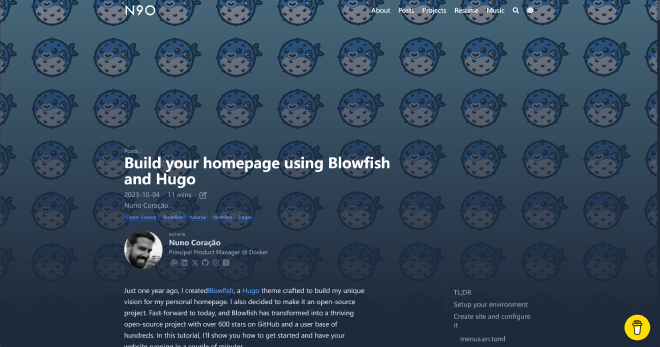
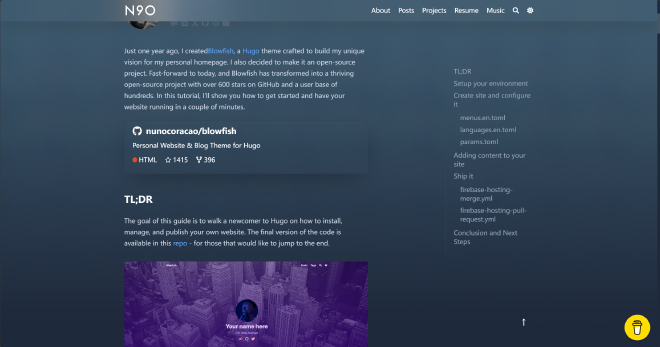
题图的 Banner 显示之后,页面下滑就虚化加深,然后文字就凸显出来,就很有那种 YouTube 沉浸式播放或者氛围灯的感觉。

毕竟都是 Hugo,把文章从 Stack 迁移过来并没花太大功夫(甚至 shortcode 都是直接复制的文件夹,除了那几个基于 Stack 卡片改的没法用之外)。比起 Stack,Blowfish 的中文用户就没那么多了,好在文档写得非常全,需要的都能查得到,用起来并没有多费劲。

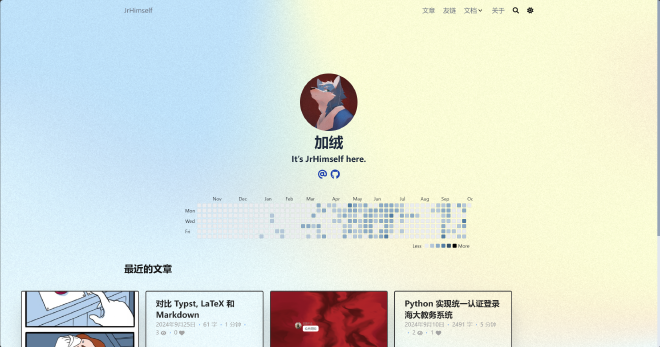
既然最吸引我的就是 Banner + 模糊背景,索性我就把首页也换成了全屏背景,比起 Stack 的文章流这还更像是一个个人网站而不是个人博客了。在 Blowfish 的页面上,它默认用的是一个 svg 动画作为背景,我眼馋呀,查了好几天有没有什么现成的生成器(我收藏的都只能导出 JS 或者 png 什么的),愣是没查到,合着作者还特意搓了一段 svg 动画。这条路走不通,反正 Hugo 主题自定义容易得很,我直接对着页面就开始搓代码。

这个开源项目,Color4BG 是几个月前刷 V2EX 看到的,作者把几个背景生成器的 JS 都开源了。那就好办了,什么都有,直接找到对应的背景元素就开始改:

挑一组深浅都合适的颜色实在不容易,那就挑两组一深一浅,分别当主页背景,加一个 switcher 的事件监听就可以很简单实现切换。
<script src="https://cdn.tailwindcss.com"></script>
<div
id="bg"
class="fixed items-center justify-center max-w-full h-full overflow-hidden inset-x-0 top-0"
style="z-index: -10"
></div>
<script>
// 深色背景
if (localStorage.getItem("appearance") === "dark") {
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#1C1450", "#332D71", "#7D709A", "#1E5286"],
loop: true,
});
} else {
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#f9cdcd", "#EBFAFF", "#fcffd6", "#BEE1FA"],
loop: true,
});
}
const switcher = document.getElementById("appearance-switcher");
const switcherMobile = document.getElementById(
"appearance-switcher-mobile"
);
switcher.addEventListener("click", () => {
if (localStorage.getItem("appearance") === "light") {
localStorage.setItem("appearance", "dark");
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#1C1450", "#332D71", "#7D709A", "#1E5286"],
loop: true,
});
} else {
localStorage.setItem("appearance", "light");
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#f9cdcd", "#EBFAFF", "#fcffd6", "#BEE1FA"],
loop: true,
});
}
});
switcherMobile.addEventListener("click", () => {
if (localStorage.getItem("appearance") === "light") {
localStorage.setItem("appearance", "dark");
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#1C1450", "#332D71", "#7D709A", "#1E5286"],
loop: true,
});
} else {
localStorage.setItem("appearance", "light");
let colorbg = new Color4Bg.BlurGradientBg({
dom: "bg",
colors: ["#f9cdcd", "#EBFAFF", "#fcffd6", "#BEE1FA"],
loop: true,
});
}
});
</script>
大概是这么个样子。不过很傻逼的一点是,引入 JS 文件似乎只能将源文件贴进去,因为 Blowfish 没法支持自定义 JS(作者不让?)但支持你重写页面或者自定义 css,试了一下用在线的 JS 文件 +src 引用会报错,没有多想更优雅的方法,就直接贴进去了,发现可用。

不过实在太不优雅了。
All in all 啊,大晚上写这文章也是有点胡言乱语了,本来开头打着技术 tag 写到这猛地拖回去换成碎碎念了。怎么说呢,写文章写文章,能表达自己观点的东西就能促进自己多思考多干活多产出一些有意思的内容。至于博客,美观自然是我期望的,但空有皮囊确实无法提升它的价值,所以总归希望未来能多放一些屁,有没有人闻倒是另说了!

